DIV滚动条样式是可以设置的,CSS滚动条同样也可以显示与隐藏,对div设置滚动条,设置其横向滚动条和纵向滚动条样式应该怎么做呢?要设置CSS滚动条样式,需要用到overflow-y和overflow-x来设置div盒子对象右侧和底部...
”html div 隐藏滚动条样式“ 的搜索结果
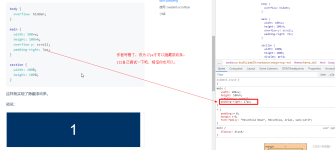
anchor滚动失效,隐藏滚动条但保持页面滚动,滚动条样式
对div设置滚动条,设置其横向滚动条和纵向滚动条样式。所需CSS样式为overflow-y和overflow-x来设置div盒子对象右侧和底部滚动条效果。同时也可以使用CSS样式设置html框架iframe的滚动条隐藏,overflo...
这通常涉及到在容器内部创建滚动区域,并隐藏默认的滚动条样式。下面是实现这一效果的基本步骤:1.创建一个滚动容器元素,使其包裹需要滚动的内容。2.通过 CSS 隐藏默认的滚动条样式,并设置容器的高度、宽度以及 ...
html {/*隐藏滚动条,当IE下溢出,仍然可以滚动*/ -ms-overflow-style:none;/*火狐下隐藏滚动条*/ scrollbar-width: none;}/*Chrome下隐藏滚动条,溢出可以透明滚动*/ html::-webkit-scrollbar{width:0px} ...
禁用滚动条,隐藏滚动条
隐藏浏览器默认滚动条 Chrome浏览器和移动端可以使用-webkit-scrollbar隐藏浏览器自带的滚动条; ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } 而火狐和IE可以通过给溢出的盒子嵌套...
滚动条如何设置样式和滚动条悬浮显示与隐藏
在我们进行网站开发时,可能会有为了保持网站的美观和整洁性而想要隐藏滚动条的想法。在最近的网站开发过程中,我就曾碰到过这个问题。针对这个问题也进行了相应的研究学习,整理了如下的几个思路:一、使用CSS样式...
网上都说使用overflow-y:hiddencss可以隐藏滚动条,但是只能针对div元素,并不能隐藏浏览器,而一些资料说 里加入scroll="no",可隐藏滚动条;在里加入style="overflow-x:hidden",可隐藏水平滚动条;加入style=...
方法四:css样式直接隐藏滚动条。注意,不过这个方法不兼容部分IE,做移动端的可以使用。通过固定宽度样式将滚动条给隐藏起来。chrom 和ie 正常使用。方法三:使用三个容器包裹,不需要写死滚动条宽度。方法一: ...
需求:由于列表数据太长,超过页面长度,所以需要给列表加入滚动条,但由于原生滚动条太丑,所以需要隐藏滚动条 滚动条实现 通过设置height属性值,配上overflow属性可以实现在超过长度时页面出现导航条 //overflow...
滚轮隐藏
首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① => 关于实现自定义滚轮,首先要...
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法。 方法1:计算滚动条...
在我们进行网站开发时,可能会有为了保持网站的美观和整洁性而想要隐藏滚动条的想法。在最近的网站开发过程中,我就曾碰到过这个问题。针对这个问题也进行了相应的研究学习,整理了如下的几个思路:一、使用CSS样式...
vue和html适用的实现元素隐藏或取消滚动条,原理是css的功能。
刚开始学习vue做样式的时候不太熟悉,会觉得那个滚动条很丑 所以 在style里写入这些就好啦! ::-webkit-scrollbar { width: 0 !important; } ::-webkit-scrollbar { width: 0 !important;height: 0; }
div添加滚动并且不显示滚动条
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地